Prerequisites
Before you begin, ensure that you have the following:
- A WordPress site running version 5.9 or higher.
- An active Block theme. Popular block themes include Twenty Twenty-Two, Blockbase, and Quadrat.
Steps to Modify the Footer
1. Access the Site Editor
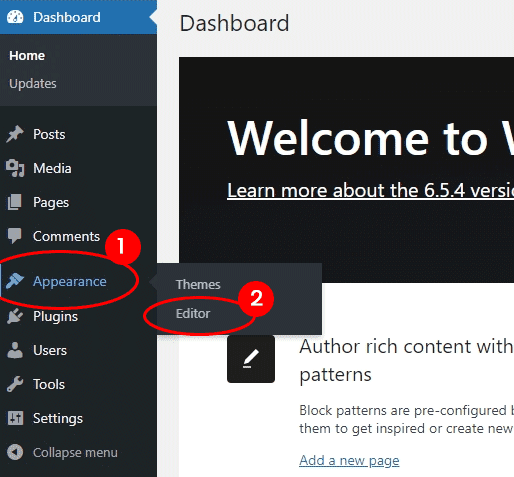
Navigate to your WordPress admin dashboard. From there, go to Appearance > Editor. This will open the Site Editor, where you can customize your entire site using blocks.

2. Select the Footer Template Part
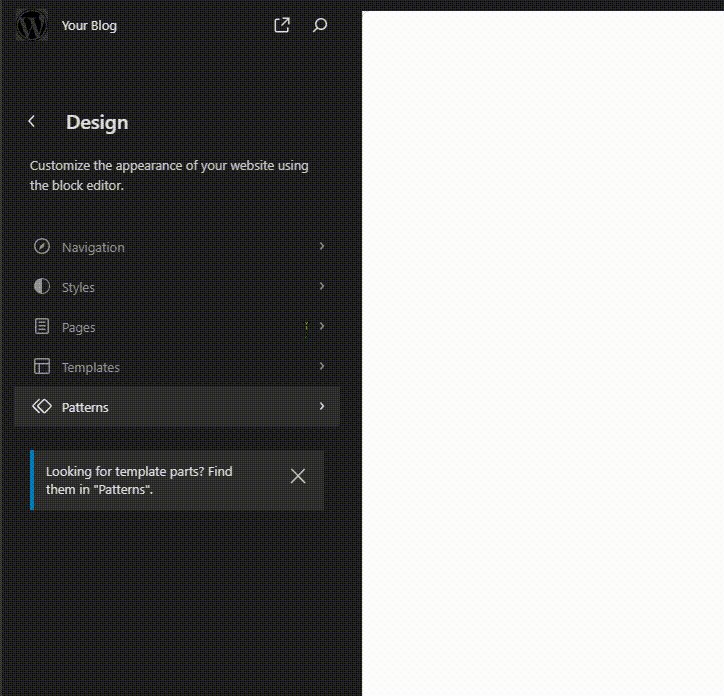
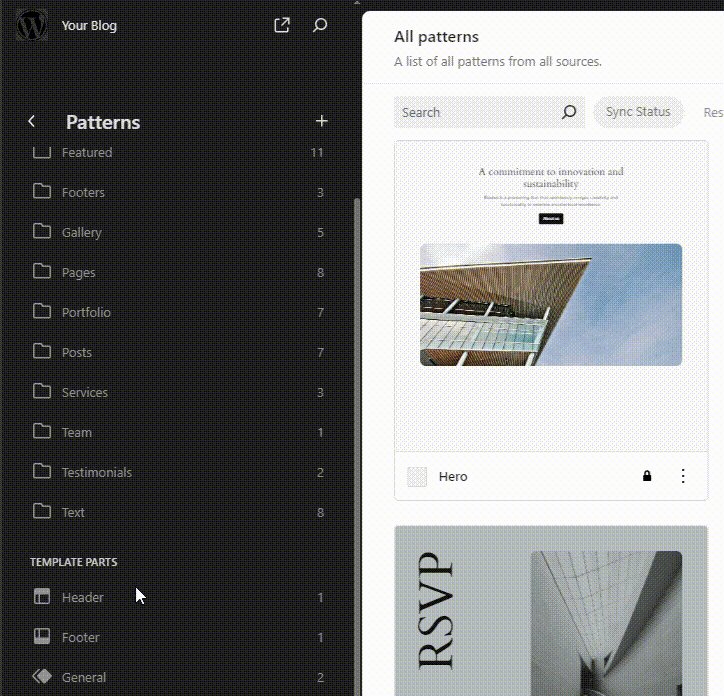
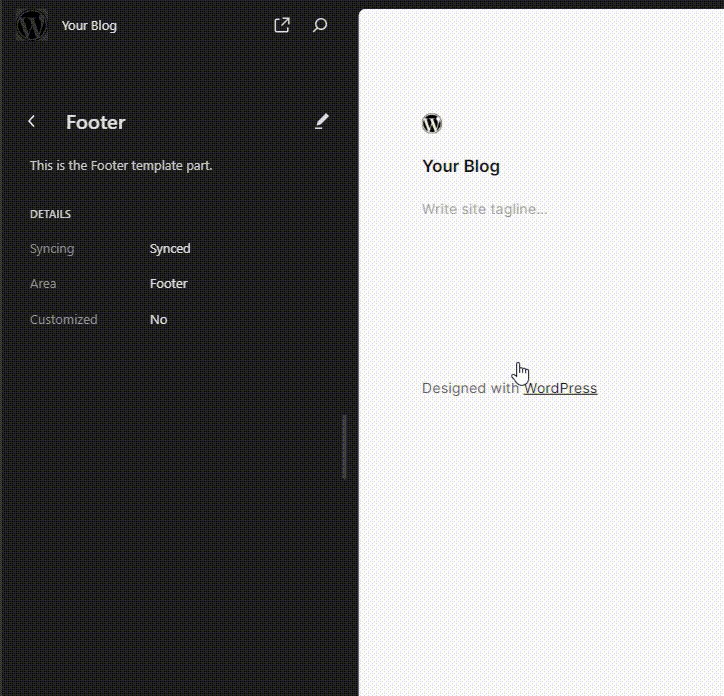
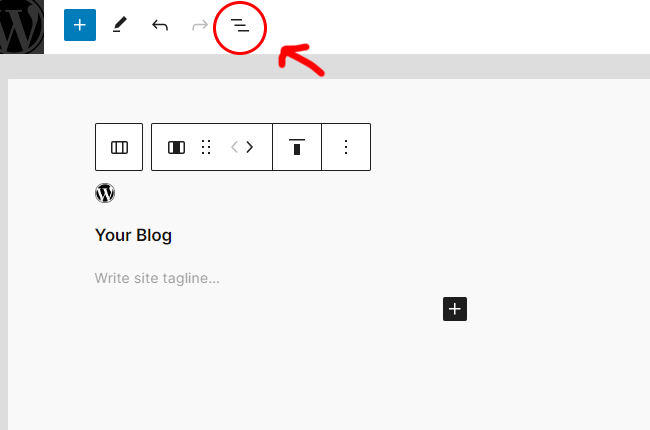
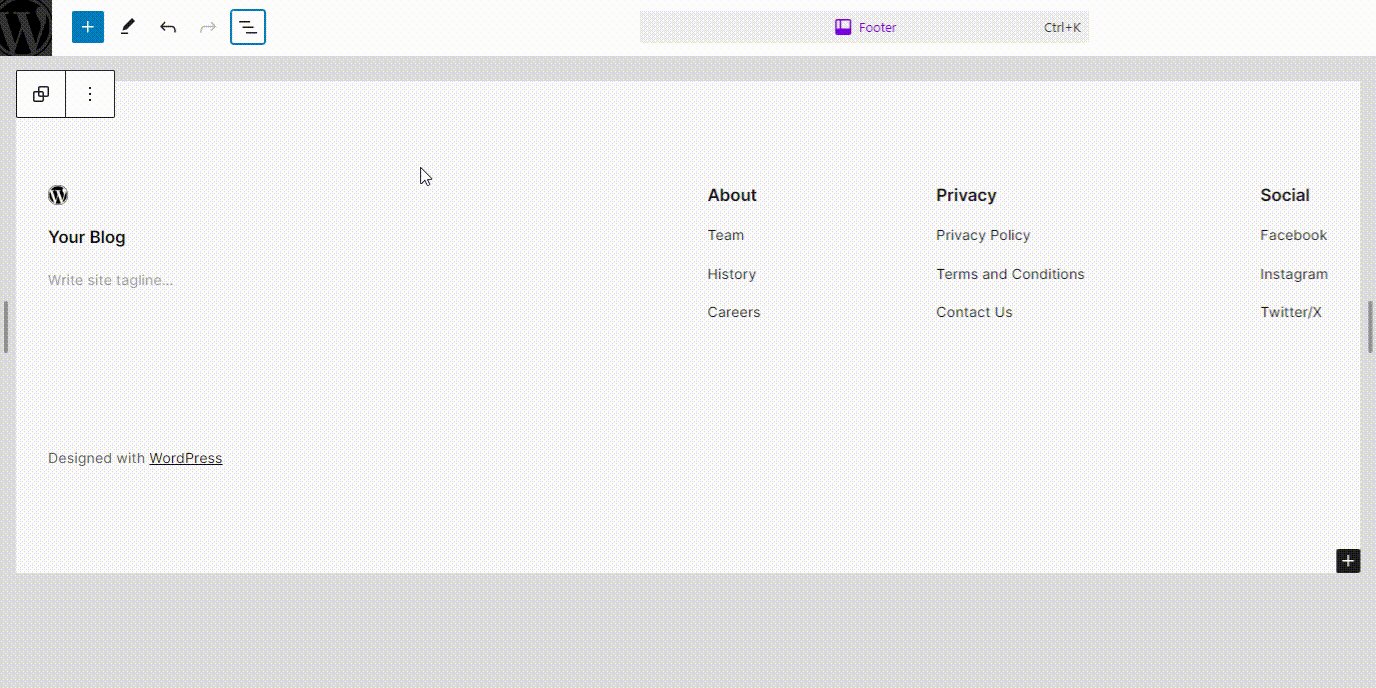
In the Site Editor, you will find various templates and template parts. To modify the footer, click on the Patterns tab, then select Footer. This will open the footer template part in the block editor.

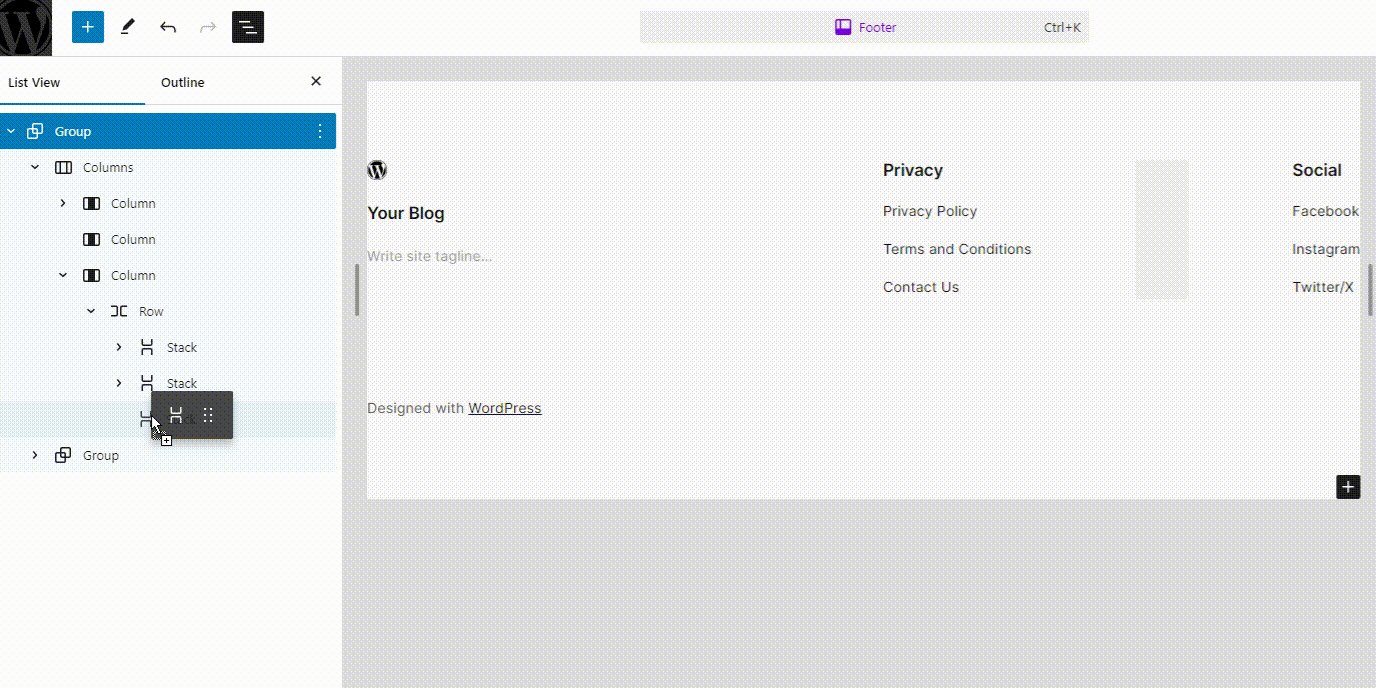
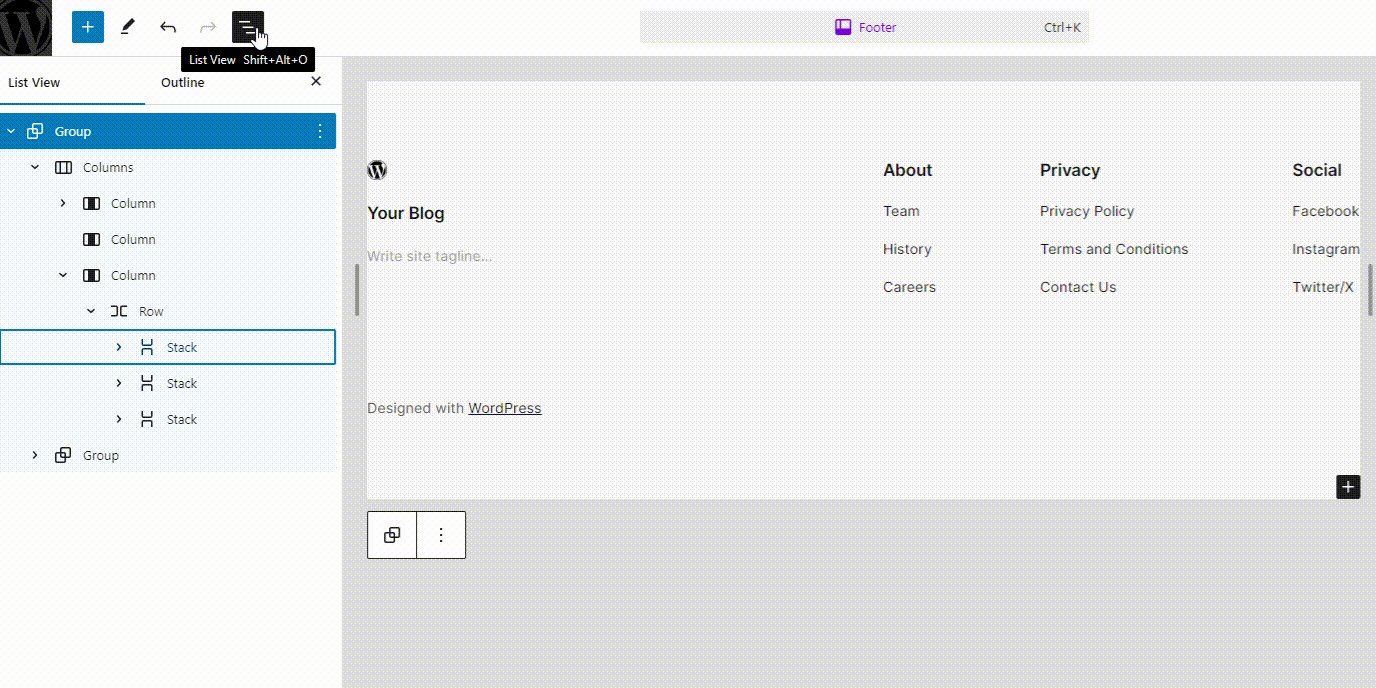
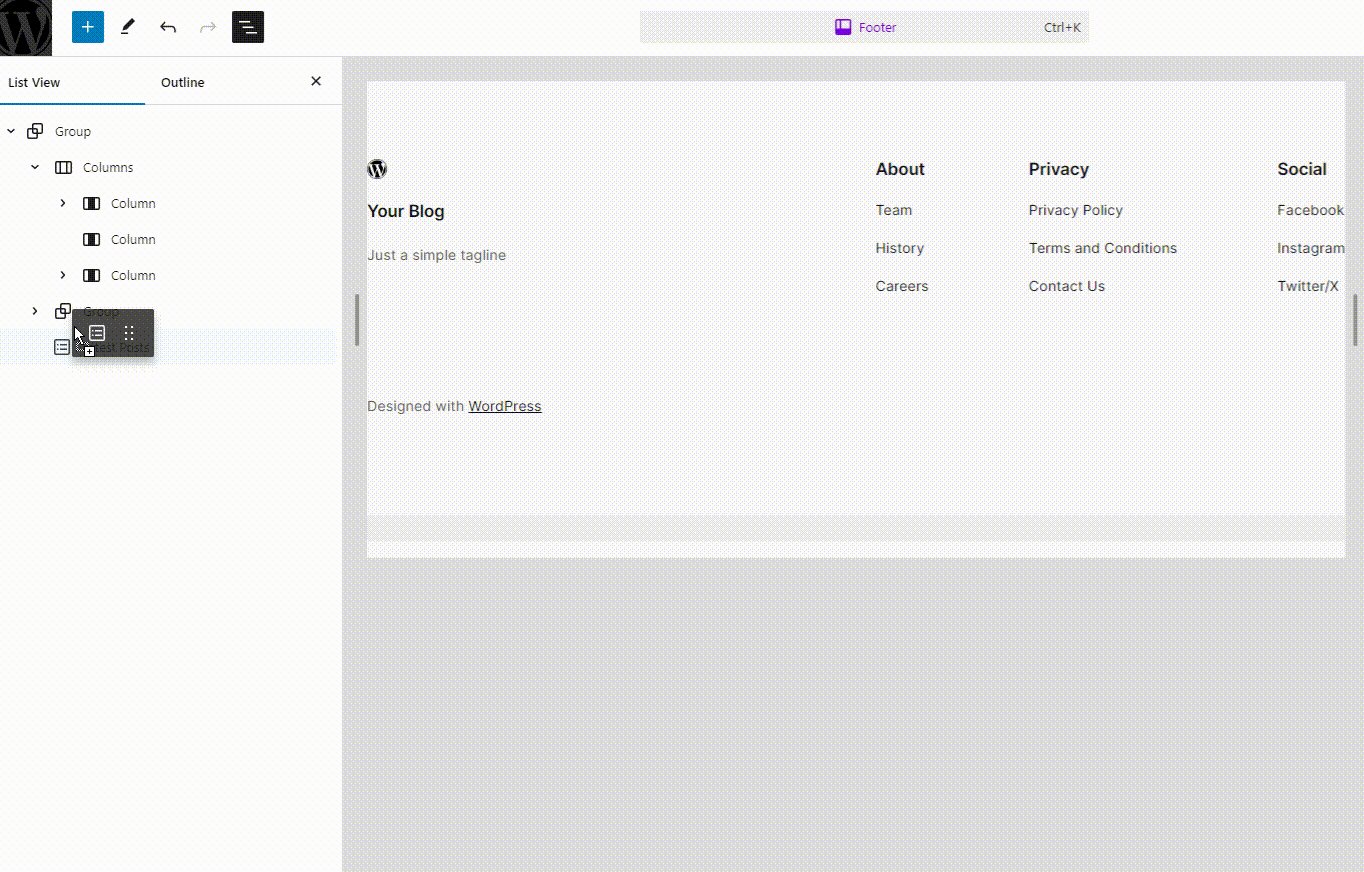
3. Explore and Play with List View
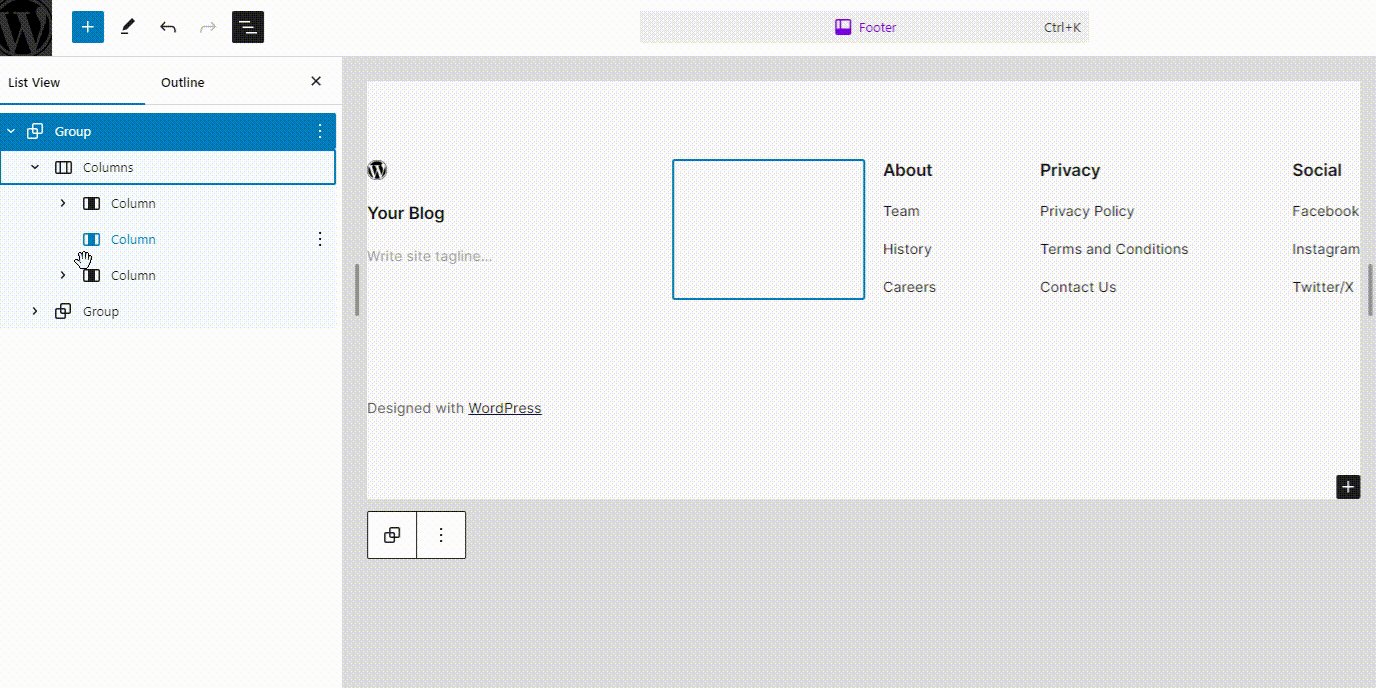
- To open the List View, click on the list view icon at the top left (shortcut: Shift + Alt + O). Here, you will find all the components contained in the Header.

- Hover over each component, and their positions will be highlighted.
- Feel free to drag and drop between the components to understand how it works.

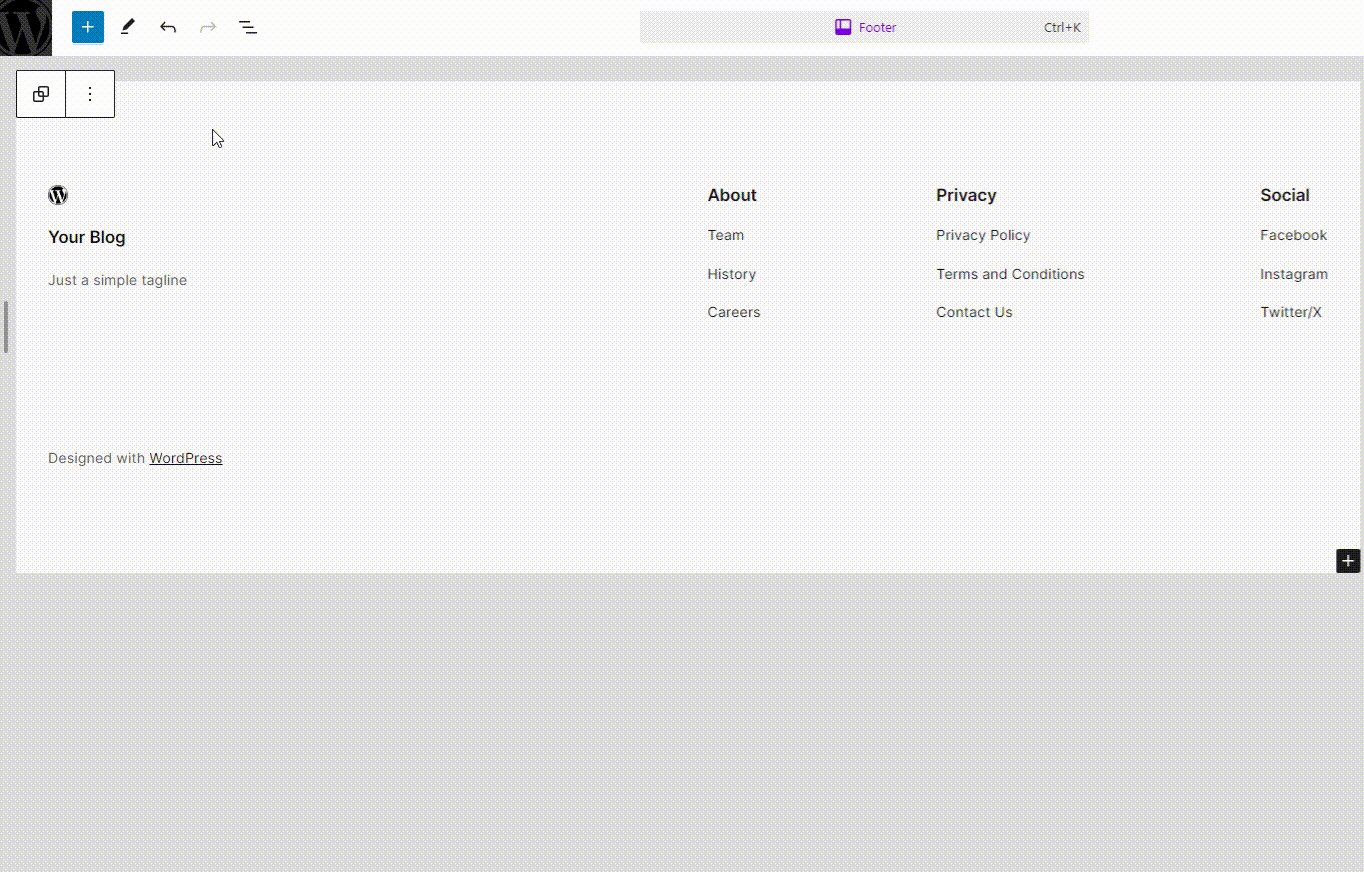
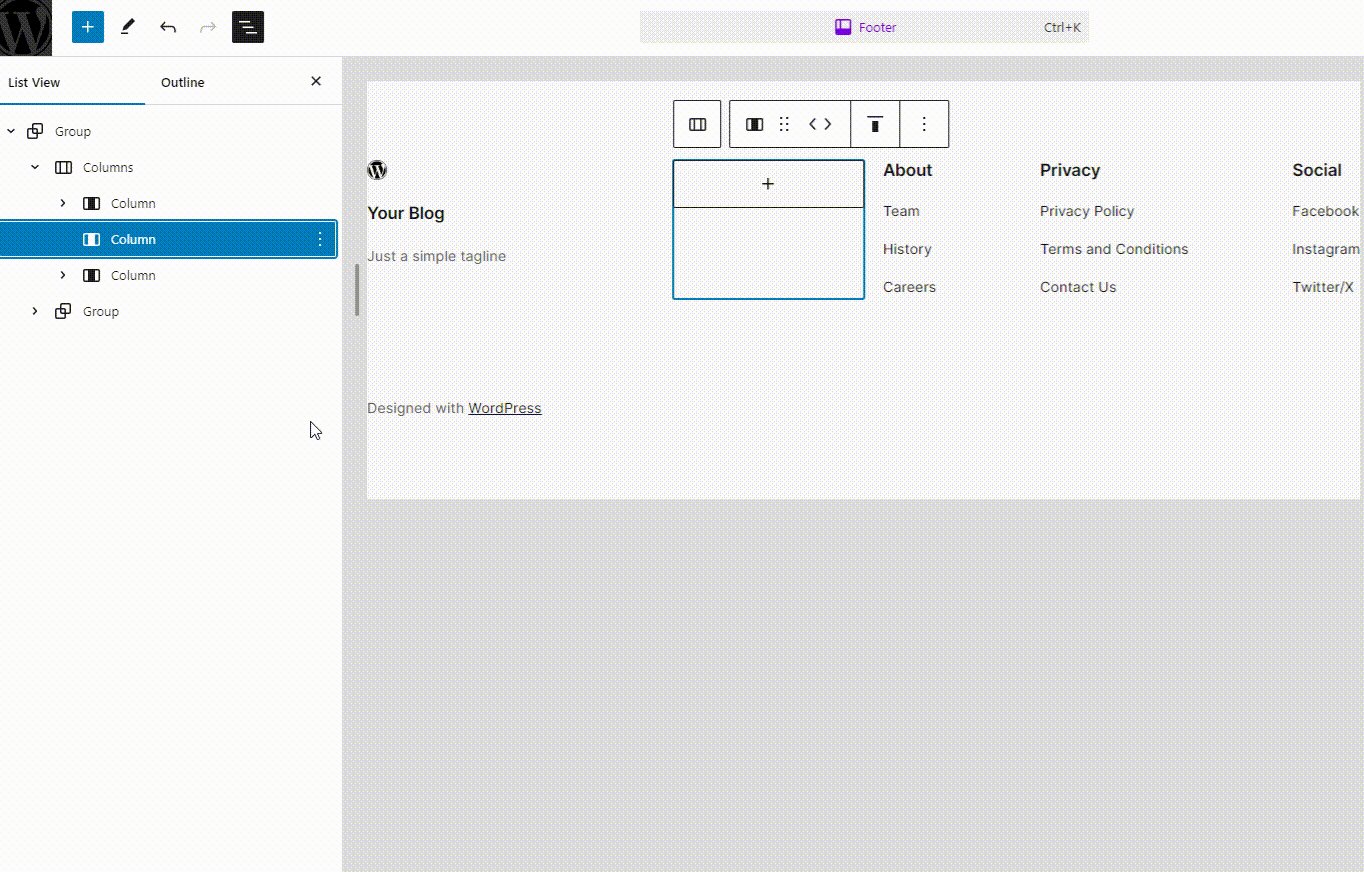
4. Customize the Footer
You can now start customizing your footer using blocks. Here are some common modifications you might want to make:
- Add Text Blocks: Use the Paragraph or Heading blocks to add text, such as contact information, disclaimers, or copyright notices.
- Include Social Icons: The Social Icons block allows you to add links to your social media profiles, providing a way for visitors to connect with you.
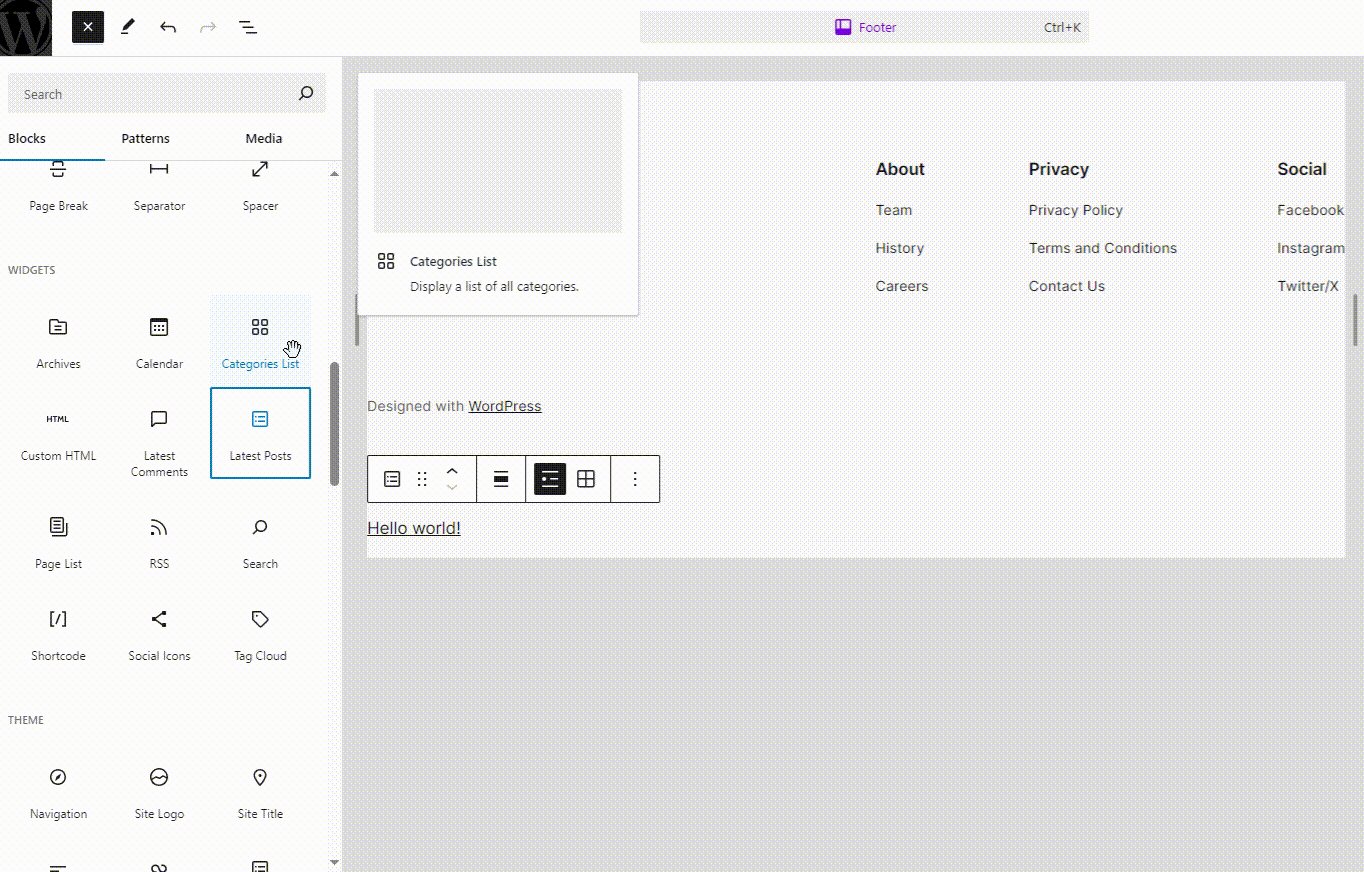
- Insert Widgets: You can add various widgets like Recent Posts, Search, and Categories using the corresponding blocks.
- Add Navigation Links: Use the Navigation block to include important links, such as Privacy Policy, Terms of Service, or any other crucial pages.

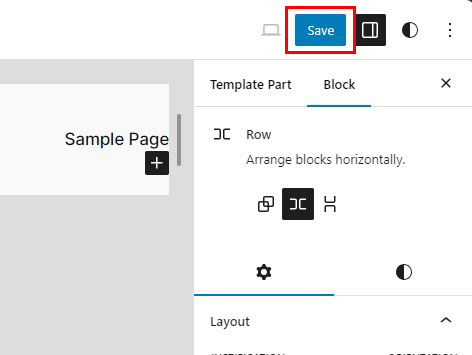
5. Save and Publish
Once you’ve made your desired changes, click the Save button in the top-right corner of the editor. Your modifications will be applied to your site’s footer.

6. Preview and Refine
It’s important to preview your changes to ensure they look good on all devices. You can do this by visiting your site and resizing your browser window or using the preview options within the editor.
Tips for a Functional Footer
- Keep it Organized: Arrange elements in a logical order to help visitors find important information quickly.
- Consistent Design: Maintain consistency with the rest of your site’s design in terms of colors, fonts, and spacing.
- Include Essential Information: Ensure that key details such as contact information, social media links, and important navigation links are easily accessible.
Conclusion
Modifying the footer in a block theme is a simple yet powerful way to enhance your WordPress site’s functionality and appearance. By leveraging the block editor, you can create a footer that aligns perfectly with your brand’s identity and provides valuable information to your visitors.
Have you customized your footer using a block theme? Share your experience in the comments below!
Howtowebz.com provides detailed tutorials and honest reviews to help beginners make the most of WordPress.
Leave a Reply